Hauser & Wirth:
UX/UI Design
![]()
I’m currently the Associate UI Designer on the Digital Product Team at Hauser & Wirth. As the sole and lead designer, I define the website user experience and interface design from concept to execution.
I research, brainstorm, and translate new interaction and design ideas into detailed user interface sketches, wireframes, mockups, and prototypes in Figma.
In addition to identifying opportunities to refine website usability and functionality, I have developed comprehensive guidelines for the gallery’s evolving digital system.
I research, brainstorm, and translate new interaction and design ideas into detailed user interface sketches, wireframes, mockups, and prototypes in Figma.
In addition to identifying opportunities to refine website usability and functionality, I have developed comprehensive guidelines for the gallery’s evolving digital system.
Digital Product Team:
Lisa McCarthy (Senior Digital Product Manager)
Neil Commander (Previous Head of Digital Product)
Design guidance by Trond Wilhelmsen, Design Director
External web development by UNRVLD digital agency.
Previously by AND Digital.
Lisa McCarthy (Senior Digital Product Manager)
Neil Commander (Previous Head of Digital Product)
Design guidance by Trond Wilhelmsen, Design Director
External web development by UNRVLD digital agency.
Previously by AND Digital.
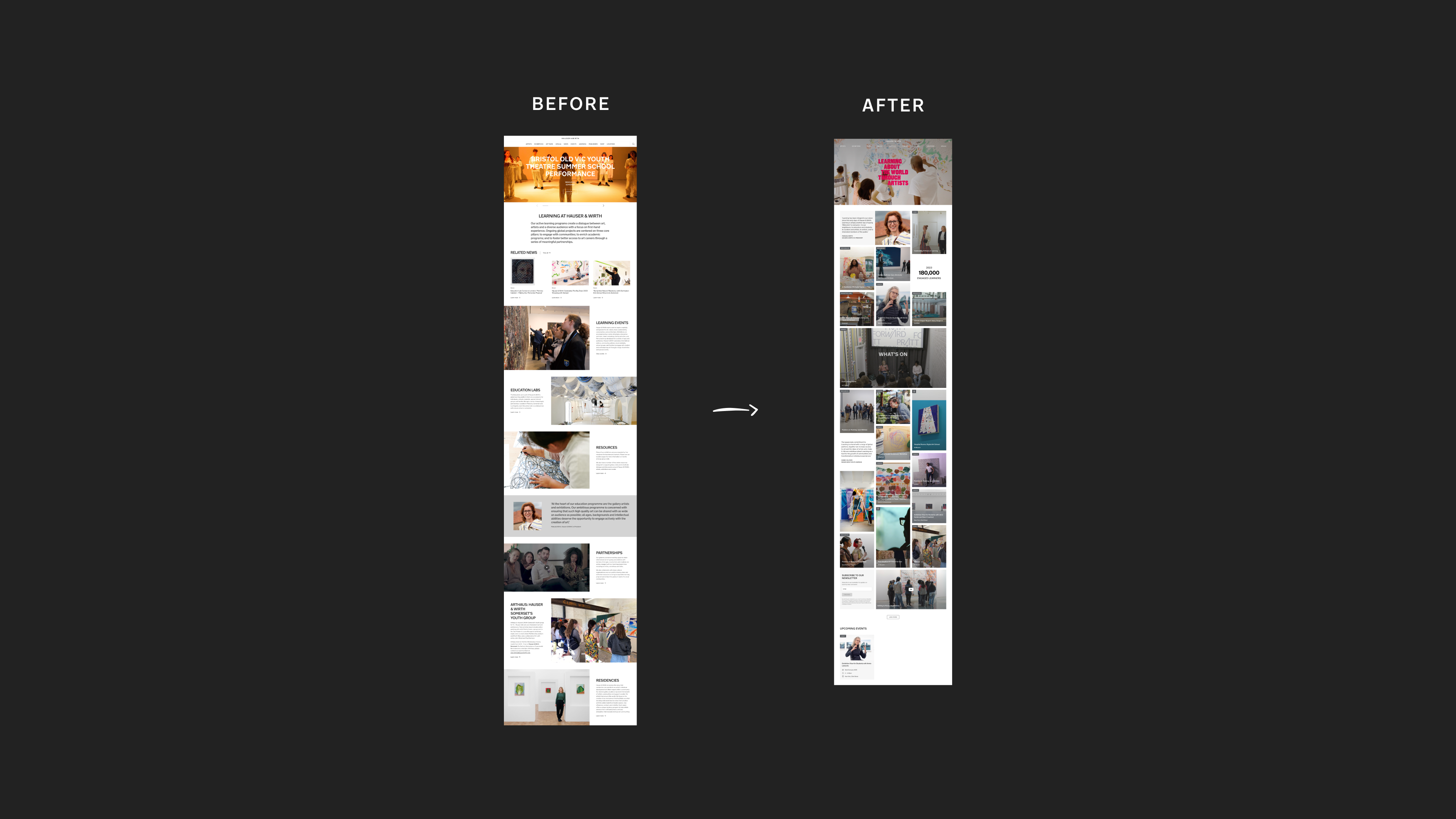
Learning
Our team conceptualized and launched a new user interface that brings to life the volume and diversity of content, events, and activities of the Hauser & Wirth Learning program.
As the lead designer on this project, I worked closely with our internal team and external developers, from the initial ideation process to the testing phase.
The new tile grid layout organically showcases the continuous stream of content in an immediate and impactful way, with integrated placements for quotes, infographics, campaign banners, social media posts, and specially designed events cards. The layout also functionally enables the content team structure and flexibility to highlight more important content in prominent locations of the landing page.
View the page ︎︎︎
Year: 2024
Development by AND Digital
Development by AND Digital




Final design
Sustainability Page
Last year, I revamped the design of the landing page for environmental sustainability at Hauser & Wirth.
The new engaging and dynamic digital home for sustainability hig
hlights the gallery’s valuable resources, including case studies, reports, industry collaborations, climate action tips, and much more.
View the page ︎︎︎
Year: 2024
Development by UNRVLD Agency.
Development by UNRVLD Agency.

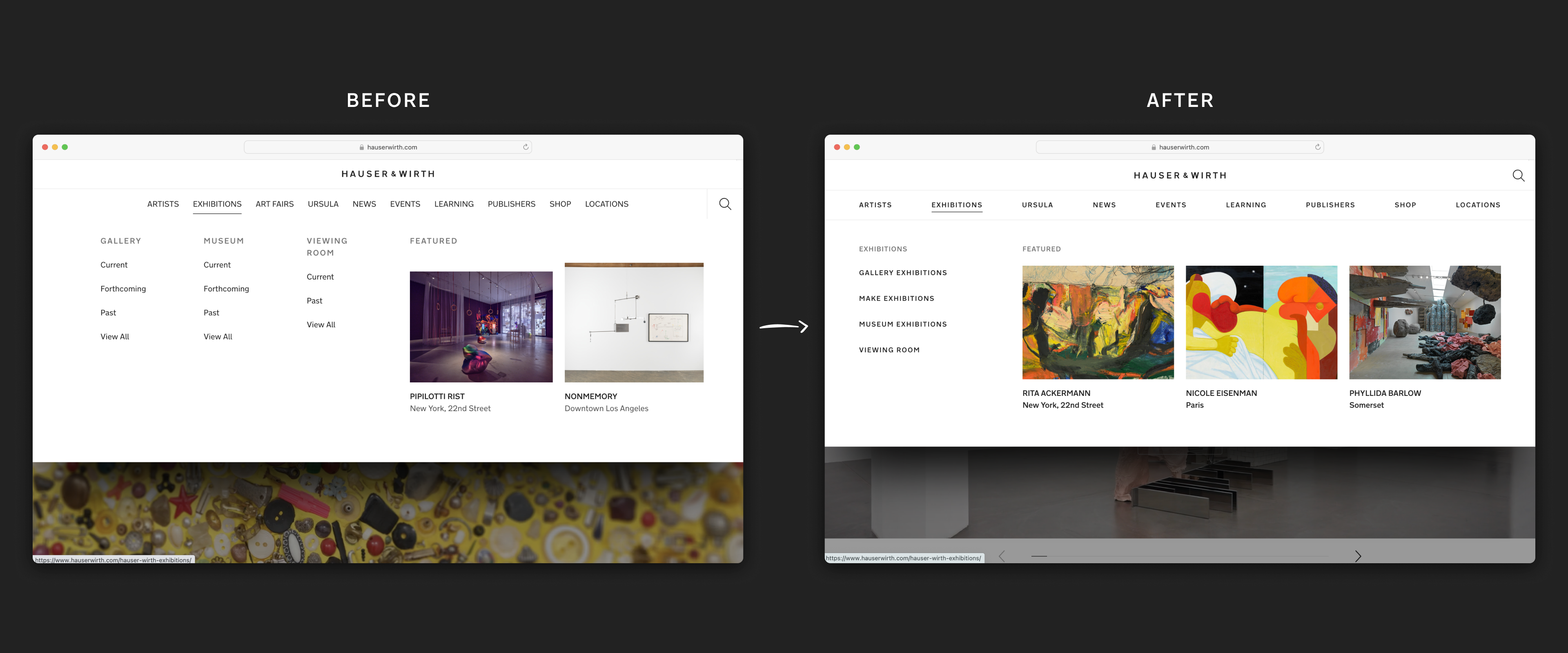
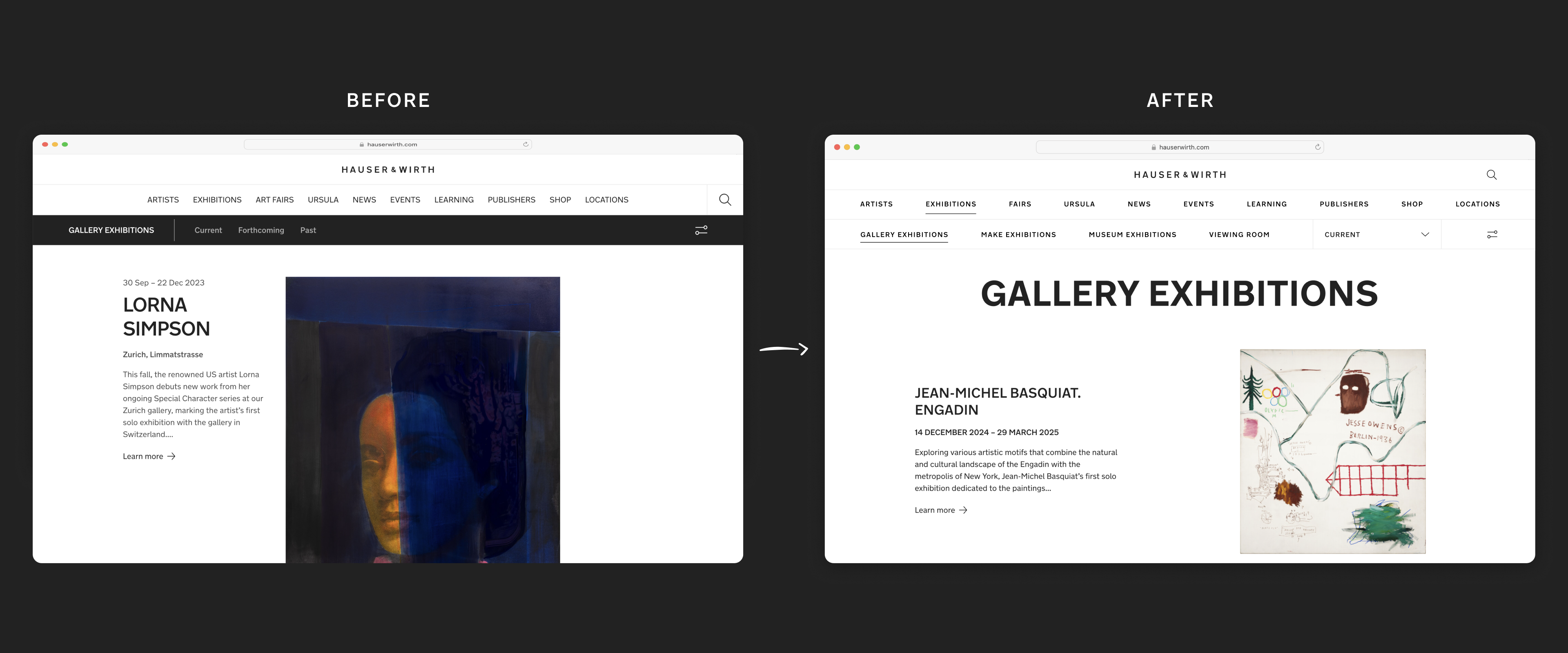
Global Navigation and Mega-Menu
Refined the typography, layout, and functionality of the global navigation system and mega-menu, to achieve greater consistency across the site and better align the design with the gallery’s brand identity.
Introduced a new sticky navigation feature that activates upon scroll, simplifying and improving the browsing experience for users.
Year: 2024
Development by AND Digital.
Development by AND Digital.





Mark Bradford: Process Collettivo / Venice Biennale 2024
Designed a new transparent navigation feature for the gallery’s website and created a custom hero, extending the campaign’s branding to the digital experience.
View the full campaign ︎︎︎
Year: 2024
Development by AND Digital.
Development by AND Digital.
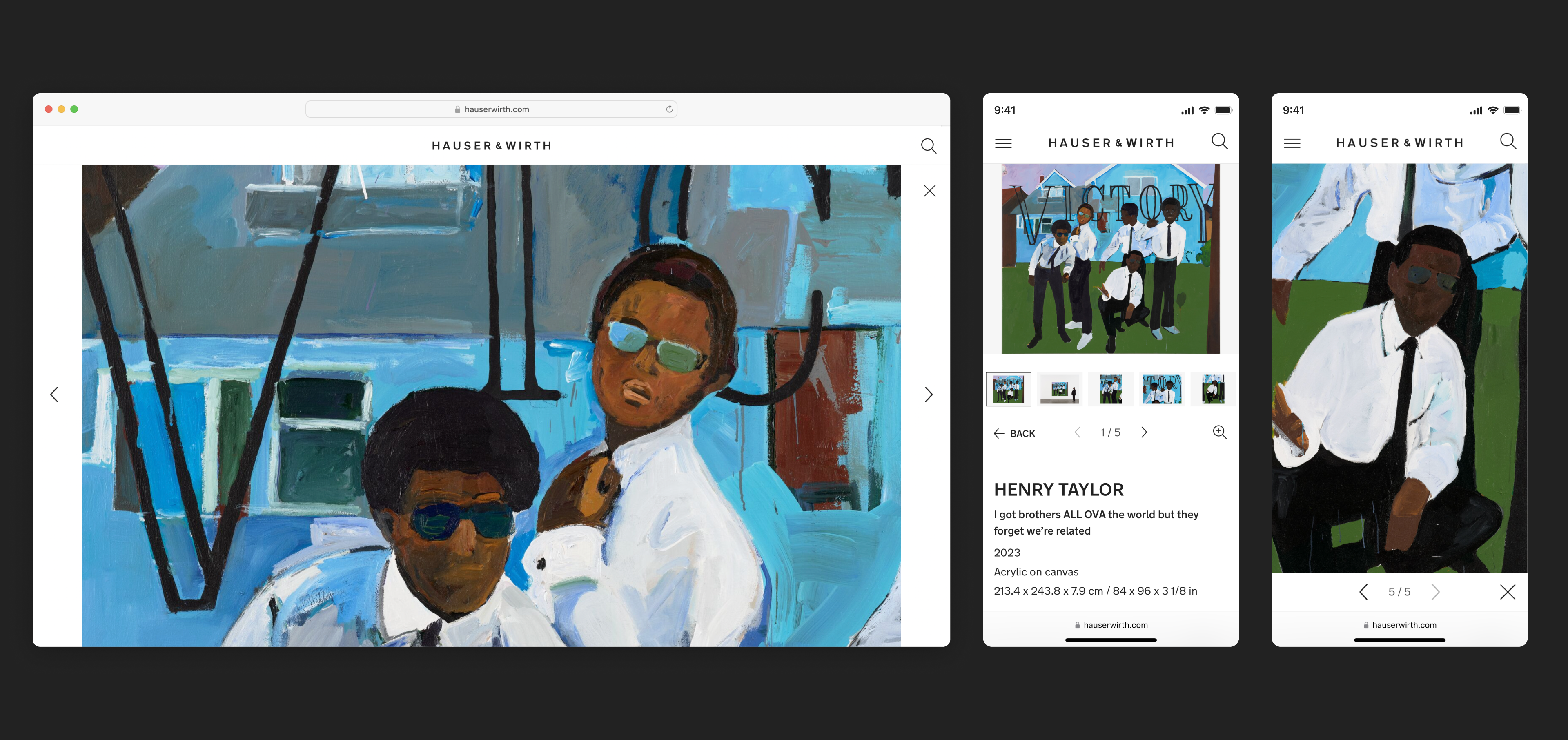
New Artwork Lightbox Experience
Refreshed the artwork lightbox experience across all devices by introducing a new layout, more balanced typography, thumbnail previews, and an image magnification feature.
Year: 2024
Development: AND Digital.
Development: AND Digital.


Artist Page Refresh
As part of a refresh across select landing pages, I added a header to the top of the Artists page, designed a new button to toggle between grid and list views, and introduced a dropdown for filtering the page.
Year: 2024
Development by AND Digital.
Development by AND Digital.